best font hosting services best font uploading services
Create a font

I used to waste matter way too many hours trawling through fonts lists, desperately trying to find the right one, but with zilch actually hitting the spot. Eventually, I realised information technology might be a adept idea if I started reaching for my pen and pad to design my own solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood y'all're wanting to convey with typography is a handy skill gear up. Yes, information technology takes do, but each time you try, you'll larn a whole heap of new things.
For example, designing your own type really helps y'all appreciate how subtle differences can have a big overall event and how the incorrect type choices can really ho-hum your concept.
This tutorial is going to help get you become started with making your own fonts. Over the side by side three pages, I'm going to share with you a technique and procedure I've developed over the years.
Showtime, you'll demand to go your materials in order. Zip too fancy: just some A3 tracing paper, a 2H pencil, fine liners, a skilful prophylactic, sharpener, ruler and some masking tape. Permit'southward brainstorm.

1 Study fonts
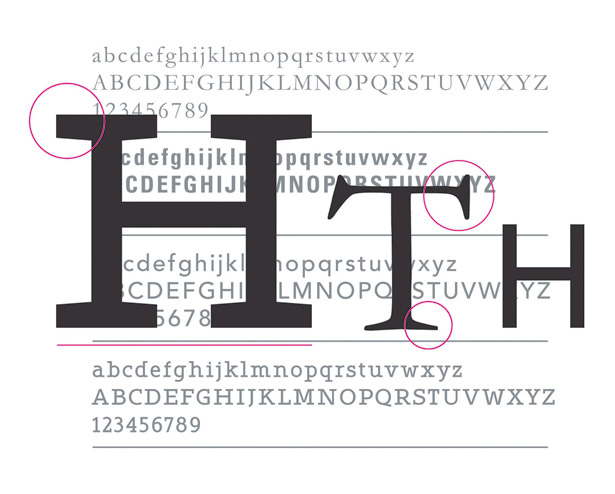
Begin by familiarising yourself with the characters in fonts. Open up a program such as Adobe InDesign or Illustrator and blazon out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are credible.

2 Start sketching
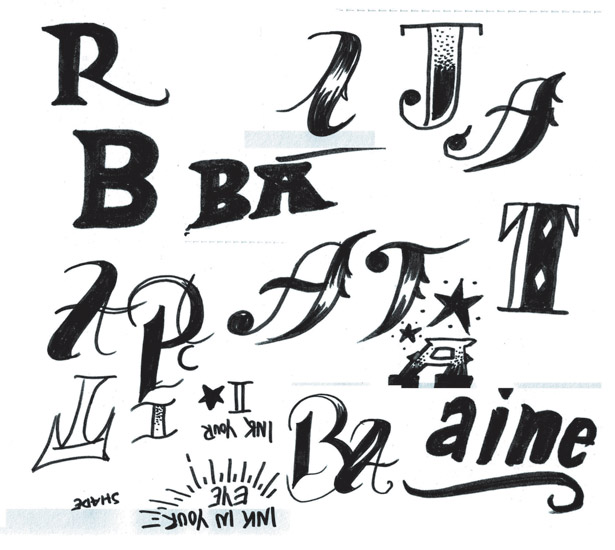
Adjacent, open up your sketchbook and begin loosely experimenting with unlike typefaces. Start by cartoon some characters from your favourites listing; equally you build in confidence, begin adding your own. There'south no right or incorrect at this stage, so but play.

3 Sketch loosely
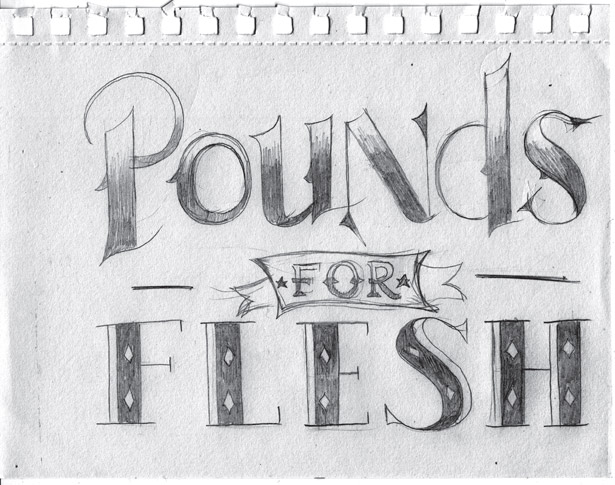
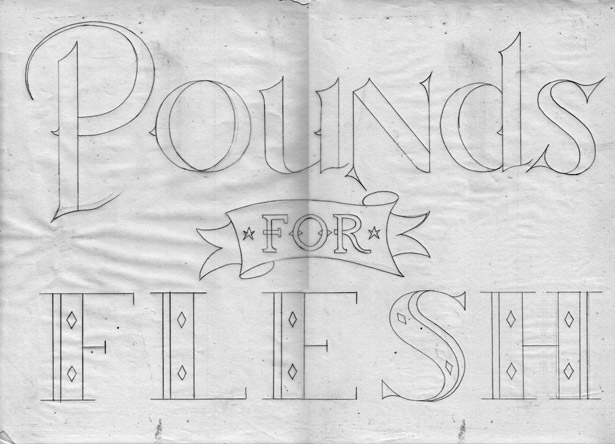
Yous should at present be confident enough to apply a concept to help tie all your sketching together. Hither, we're creating the chief typography for a fictional tattoo parlour chosen 'Pounds for Flesh'. You can utilize the file Loosesketchreference.jpg for inspiration.

4 Two sheets
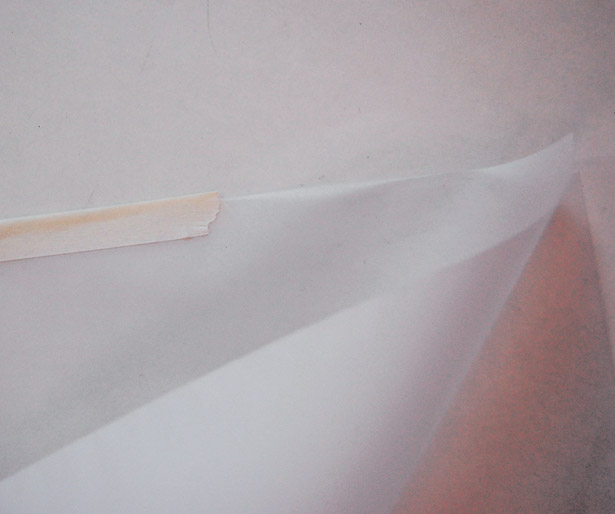
One time you lot're happy with your loose sketch, it'southward fourth dimension to first a bigger, more focused version. Become two loose sheets of tracing paper and line them up on top of one another. Use a strip of masking tape to stick them together, folding it over the top.

5 Draw guides
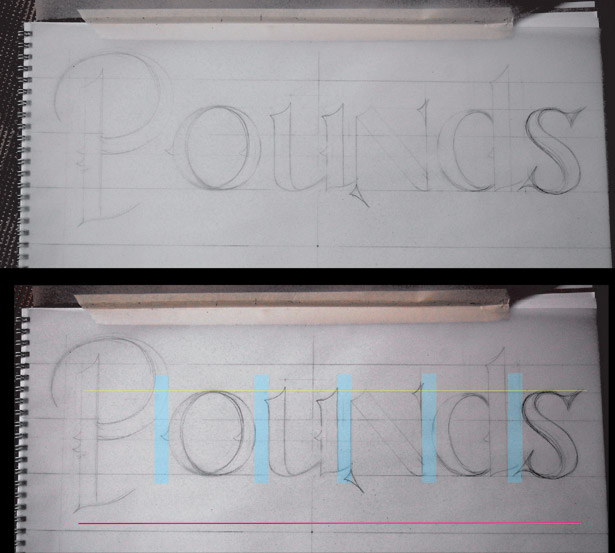
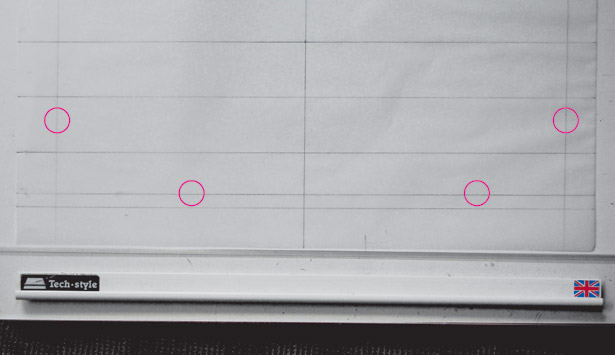
On the bottom canvass, starting time marker up some guides then you lot can place your characters accurately. Dissever the page across its width and length to find the centre point of the paper. From that point, draw lines across the full width in 4cm increments, as shown here.

6 Simple rules
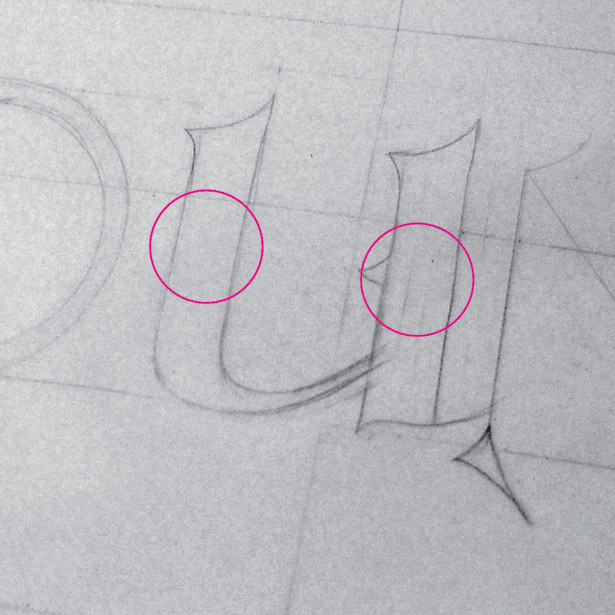
Our showtime give-and-take has half dozen characters, which we'll infinite equally across the superlative. However, we need to lay downward a couple of rules. For example, the o and n need to be wider than the d, u and southward. Aim for around 1cm for the width of the u'south stems (marked in the image).

seven Sketch characters
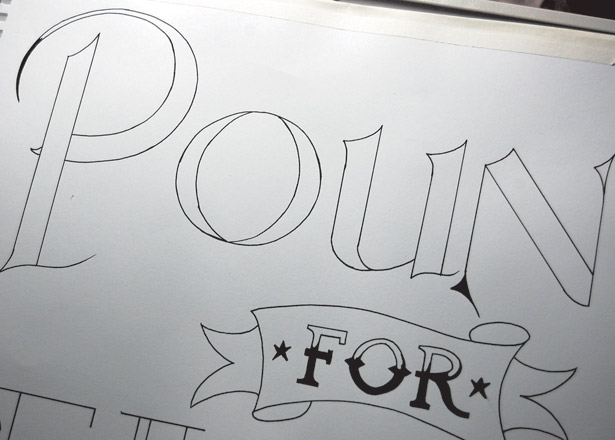
This step requires a bit of trial and error. Start past loosely sketching your characters, paying attention to the spacing across the full width of the page and between each grapheme, also as their elevation. Don't endeavour to exist exact: only get a feel for the drawing and spacing.

8 Introduce consistency
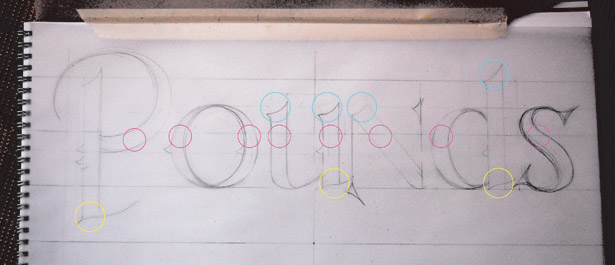
Next, brand some slight changes to some of the characters to introduce consistency. Notation the o here, which now has a vertical stress to the centre. Study your characters, checking each one to see where consistency tin can exist incorporated.

ix Draw o
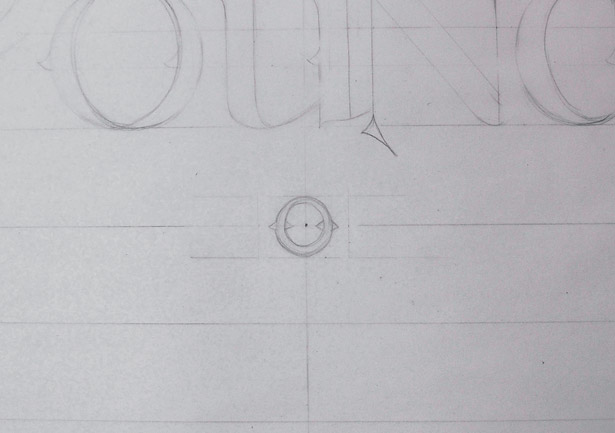
Once you lot're happy with how your offset discussion is working out, it'southward time to move on to the side by side i. In our example, this is 'for'. I've begun by cartoon the central o smack in the middle of my folio, which fills up a space that'southward around 2.5x2.5cm in size. I've and then gone on to space the f and r equally on either side. Note that you'll need to take into account the spurs on the o and the serifs on the r when y'all're doing this.

10 Tie a ribbon
Time to add some decoration. Place two stars evenly from the f and r and so get-go tackling a ribbon shape. Give the 'for' some animate room and ensure y'all keep the width and height equal throughout the four sections: the front, the wraparound and the ends.

11 Flesh it out
Now let'south move on to 'Flesh'. Measure the width of 'Pounds', calculation vertical guides aligned to the stem of P and the terminate of s to utilise as start and terminate points. And so create a baseline by drawing a guide 1cm higher up the lowest guide already in identify.

12 Strike a balance
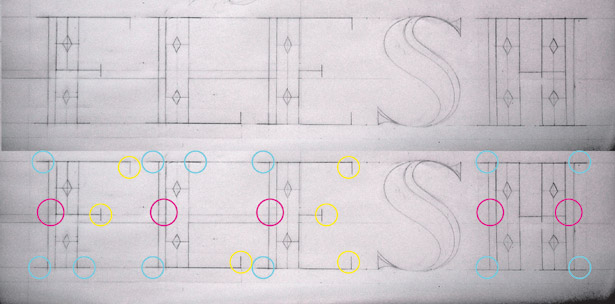
Begin sketching out 'Flesh', trying to strike a residual between each letterform. Most of these characters (each 5.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked upwards more consistencies to consider, too.

13 Describe a curve
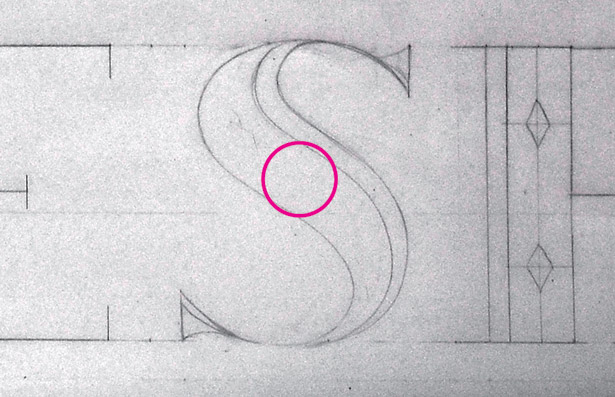
The letter southward will be the trickiest – with the other characters existence and then straight, information technology will stick out like a sore thumb, throwing off the balance of the word. Go on the s's bend at one.5cm in the heart, and then information technology matches the stems in the residual of the characters.

14 Finesse it
Once you're happy, it'southward time to use the top canvass of tracing paper you attached earlier to really add finesse to your cartoon. This should be the fun part. Remember that you can just supplant the newspaper if you need to start over because y'all retrieve you can do better.

15 Ink up
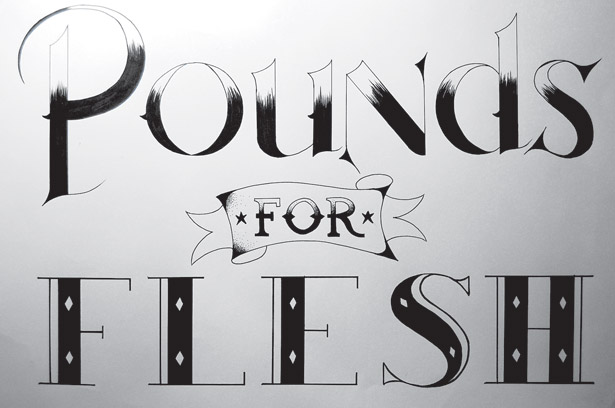
When you've completed the acme sheet, it'southward time to use it every bit the template for inking up a concluding version. Remove the bottom canvas of tracing newspaper and place a fresh new sheet over the meridian, sticking information technology down with masking record. Begin tracing your outlines with a pen.

16 Add effects
With the outlines ready, let'south fill them in. Instead of making them solid black, you might want to try out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade as they pass into the low-cal.

17 Experiment
Don't be afraid to experiment: yous can easily replace the top sail, so you lot don't have to start again from scratch. I messed up 'Flesh', making the lines too thick and creating a dodgy H, so I started over on a new top sail. When you lot're finished, it's time to scan information technology in.

18 Open files
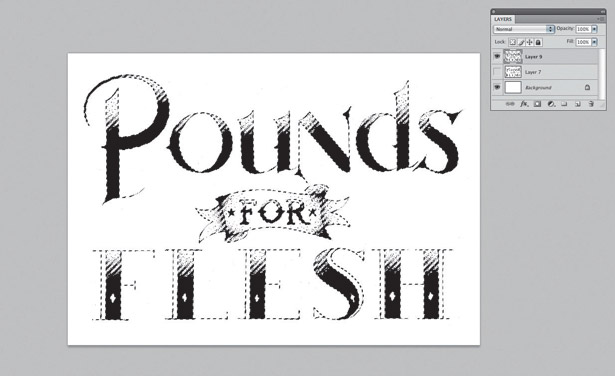
Scan at high res and open up the files in Photoshop. If, like me, you just have an A4 scanner, stitch the ii pieces together and select Epitome > Adjustments > Levels. Tweak the sliders and then that the blacks get darker and the whites get lighter, creating more than dissimilarity.

19 Photoshop magic
Now choose Select > Colour Range. Click on the highlighted area and press OK. Next, you should create a new layer, keeping the marquee selection effectually the object. Hit Shift+Delete. Select a colour you like and press Return. Yous now accept a gratis object that yous can use as you please.
For more info on type terms and tips, check out the What is Typography? and best gratuitous fonts posts on our sister site Creative Bloq.
Related manufactures
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "best font hosting services best font uploading services"
Post a Comment